
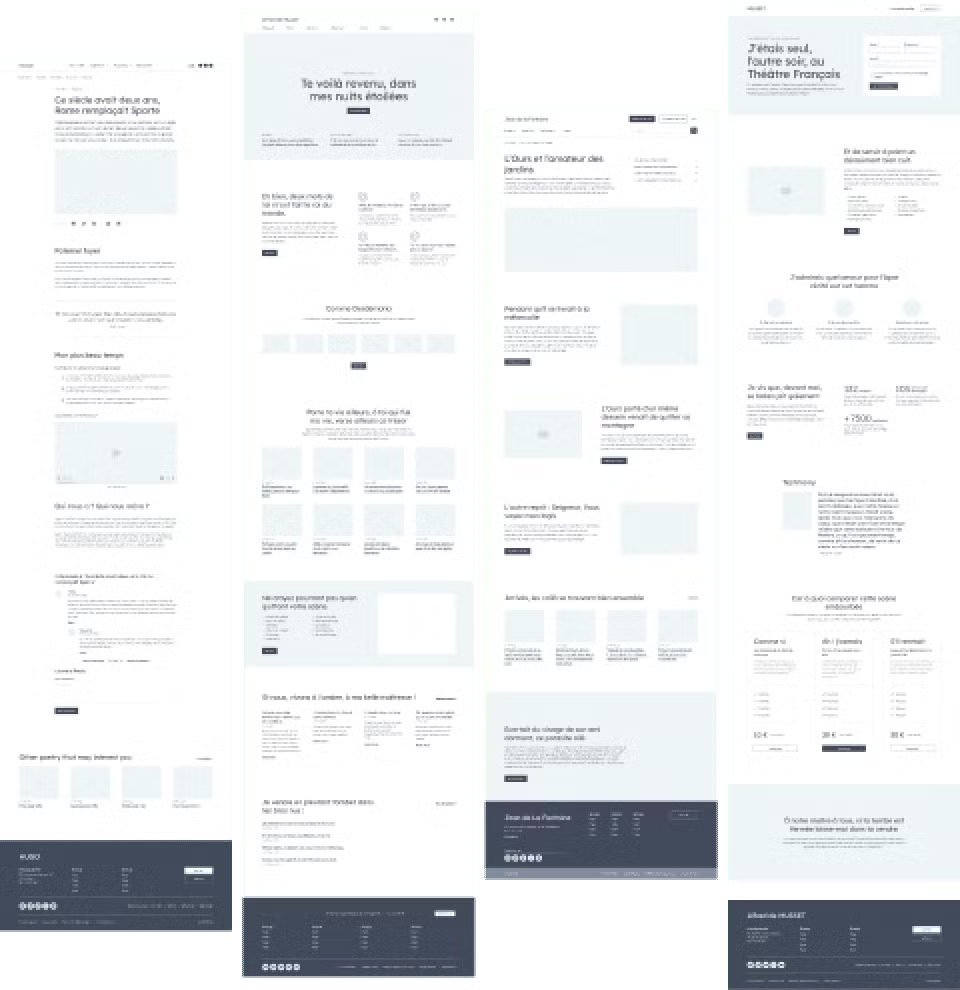
Meet Johannes, the first opensource wireframe kit that will help you for your next WordPress design project.
30+
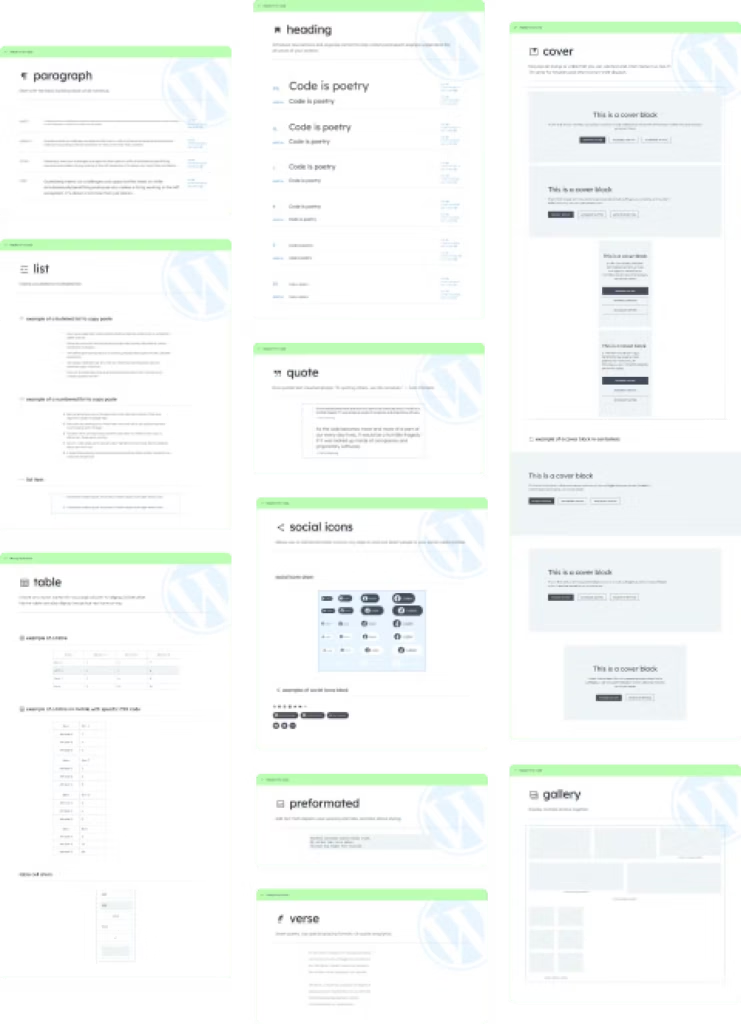
most usefull native blocks
266
components in Figma
44
styles pre-established
19
hero templates
20+
pattern variations
10
sample templates

Made for WordPress designers
Work faster than ever
This opensource kit, suitable for projects of all shapes and sizes, is ideal for creating smooth and attractive WordPress designs while saving time.
Dive into a library of ready-to-use components and focus on what really matters: creating great-looking and efficient WordPress interfaces.
Built for WordPress users
Your design already adapted to Gutenberg
Make a simple distinction between native components, templates or blocks that require custom development, and anticipate additional development at the design stage.
WordPress lovers, you won’t be lost: Johannes includes the updates of WordPress 6.2 and the components are already stored like in Gutenberg.

Elegant, neutral and flexible wireframes
Perfect grid and spacing rules easy-to-use
Designed for desktop and mobile devices

Free font used : Lexend, organized with heading, paragraph styles
Functionnal components with autolayout & properties
Designed for teamwork
Integrate the WordPress philosophy into your design process
Whether you’re a freelancer, an agency or a company, you know how important it is to engage the whole team in the same direction to create beautiful interfaces on WordPress.
Thanks to Johannes, the WordPress interface is integrated right from the wireframe phase: an opportunity to easily get UX, UI, design, content and technical teams in the same boat early in the process. Magic, isn’t it?

Design with Johannes now
The first UX kit to create wireframes for the WordPress editor
Updates and feedback
Johannes is a solution to integrate WordPress at the design stage, and save valuable time with this template kit.
"*" indicates required fields